IE6 DOM weirdness: It was the base and not the comma
Saturday, May 30, 2009
IE6 DOM weirdness: It was the base and not the comma
I recently hacked a few lines of JavaScript for an online survey. The script looked fairly straightforward and worked well on Firefox in no time.
Fortunately I had just received a new ThinkPad (more about that later) and hadn't upgraded Internet Explorer yet. Testing with IE6, my code failed miserably. Debugging with the indispensable FireBug light tool revealed that a shared library function for accessing meta information didn't return any information. The very same library function was working nicely on the production Web site, though; at least we hadn't heard any complaints, which given the percentage of users accessing our Web site with IE6 was highly unlikely.
Staring at the screen in disbelieve, our resident jQuery guru eventually found the culprit. Unlike with the infamous Undefined is null or not an object problem, it was not an issue with an extra comma this time.
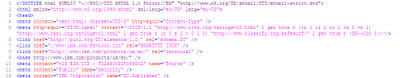
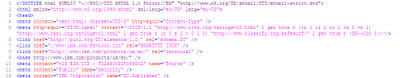
Rather, IE6 seems to get the structure of documents containing a

into this DOM tree:

So the selector which was correctly looking for
Related information:
Fortunately I had just received a new ThinkPad (more about that later) and hadn't upgraded Internet Explorer yet. Testing with IE6, my code failed miserably. Debugging with the indispensable FireBug light tool revealed that a shared library function for accessing meta information didn't return any information. The very same library function was working nicely on the production Web site, though; at least we hadn't heard any complaints, which given the percentage of users accessing our Web site with IE6 was highly unlikely.
Staring at the screen in disbelieve, our resident jQuery guru eventually found the culprit. Unlike with the infamous Undefined is null or not an object problem, it was not an issue with an extra comma this time.
Rather, IE6 seems to get the structure of documents containing a
base tag wrong, making subsequent meta and link elements children of the base element, turning this source
into this DOM tree:

So the selector which was correctly looking for
html > meta would fail in the rare presence of a base tag, such as on a test page created by yours truly. The quick fix was a slightly less efficient selector html meta, and we were once again painfully reminded that IE6 tends to behave differently from current browsers and requires separate testing.Related information:
- Justin Rogers, BASE tag changes in IE 7 with Examples
Labels: javascript, webdevelopment, windows